If you’re looking for a free web hosting solution, GitHub pages may be the perfect option for you. It’s easy to set up and doesn’t require any coding knowledge. In this blog post, we’ll discuss why GitHub pages are a great Webhosting solution and how you can get started.
Time needed: 5 minutes
With just 7 steps you can create your custom websites with GitHub Pages.
- Signup to Github website
Signup github.com
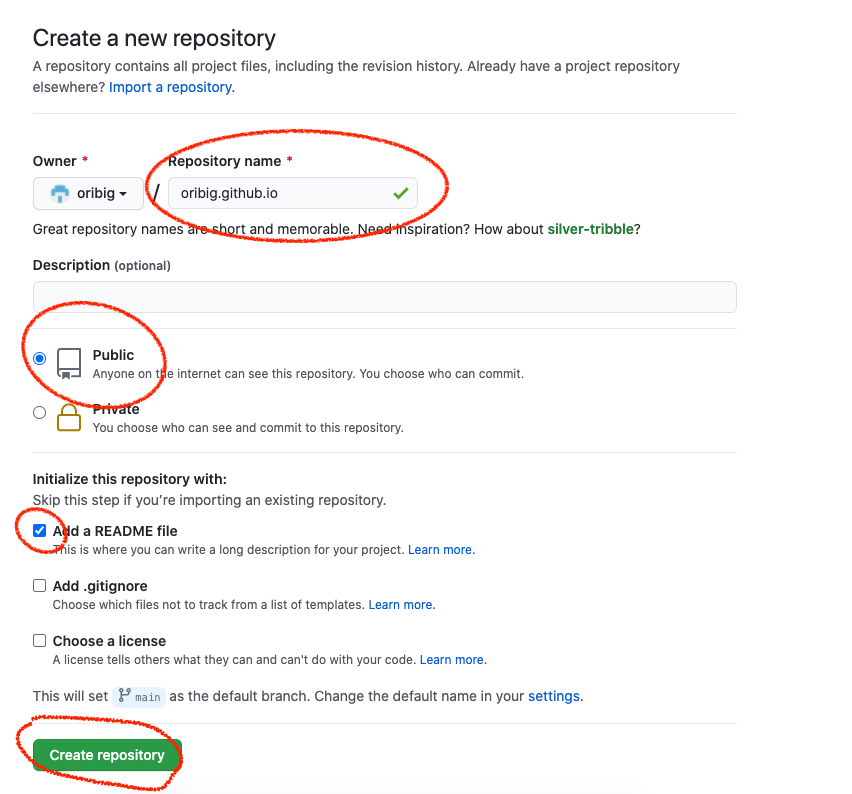
- Create repository
when creating your repository for GitHub pages use the username that you have. For example, my Github account is “raketbizdev” I create a repository like this “raketbizdev.github.io”

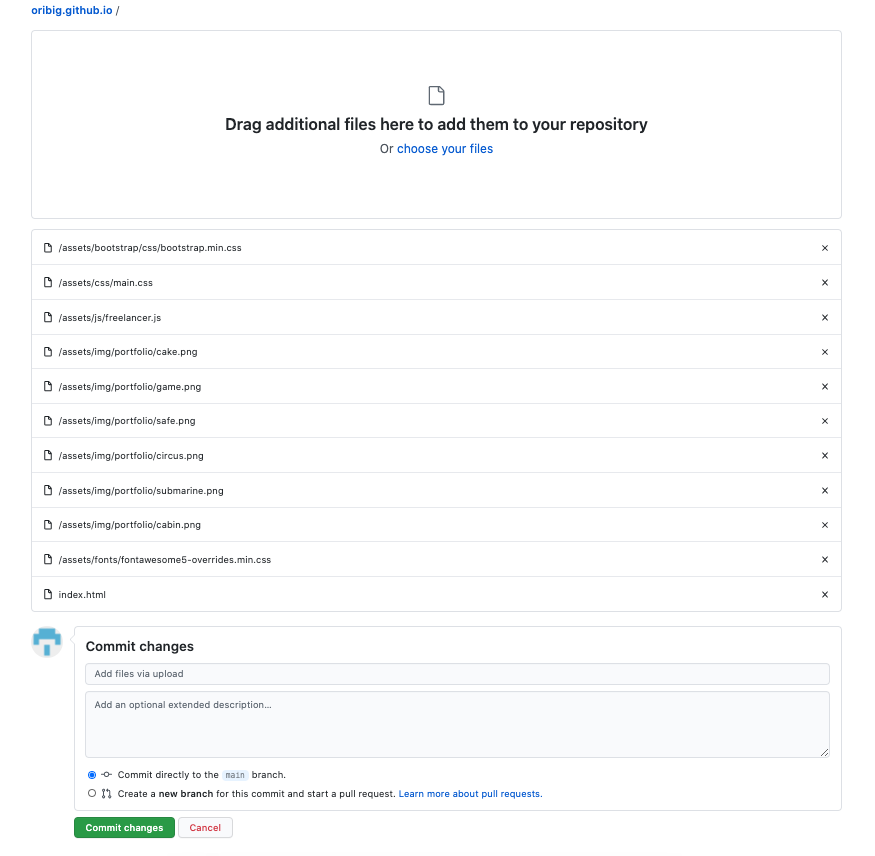
- Upload your static html
Once you create your GitHub pages repository upload your HTML or static HTML. I’m not going to cover this one but basically, you can upload your javascript, css, and html files for your website.
GitHub has a drag and drop function so I’m sure you how to upload files on the internet.
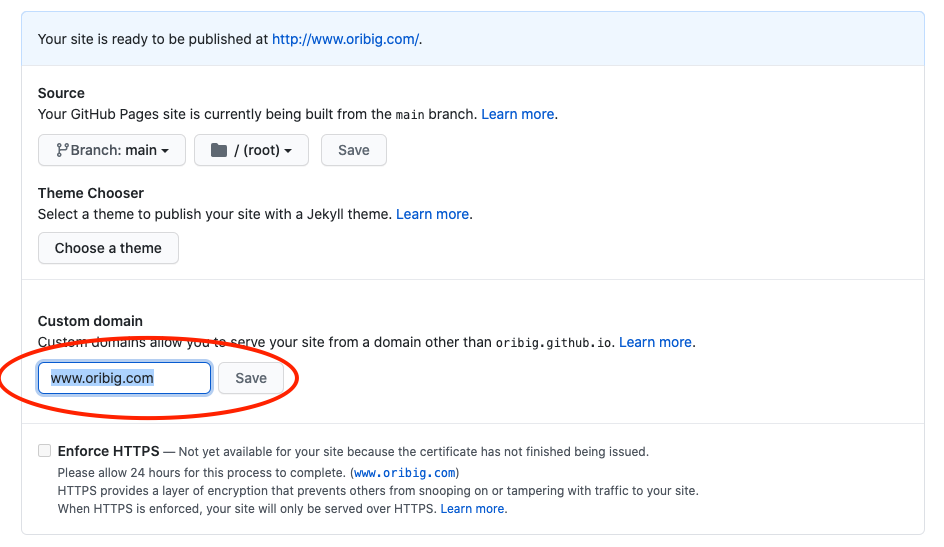
- Add custom domain
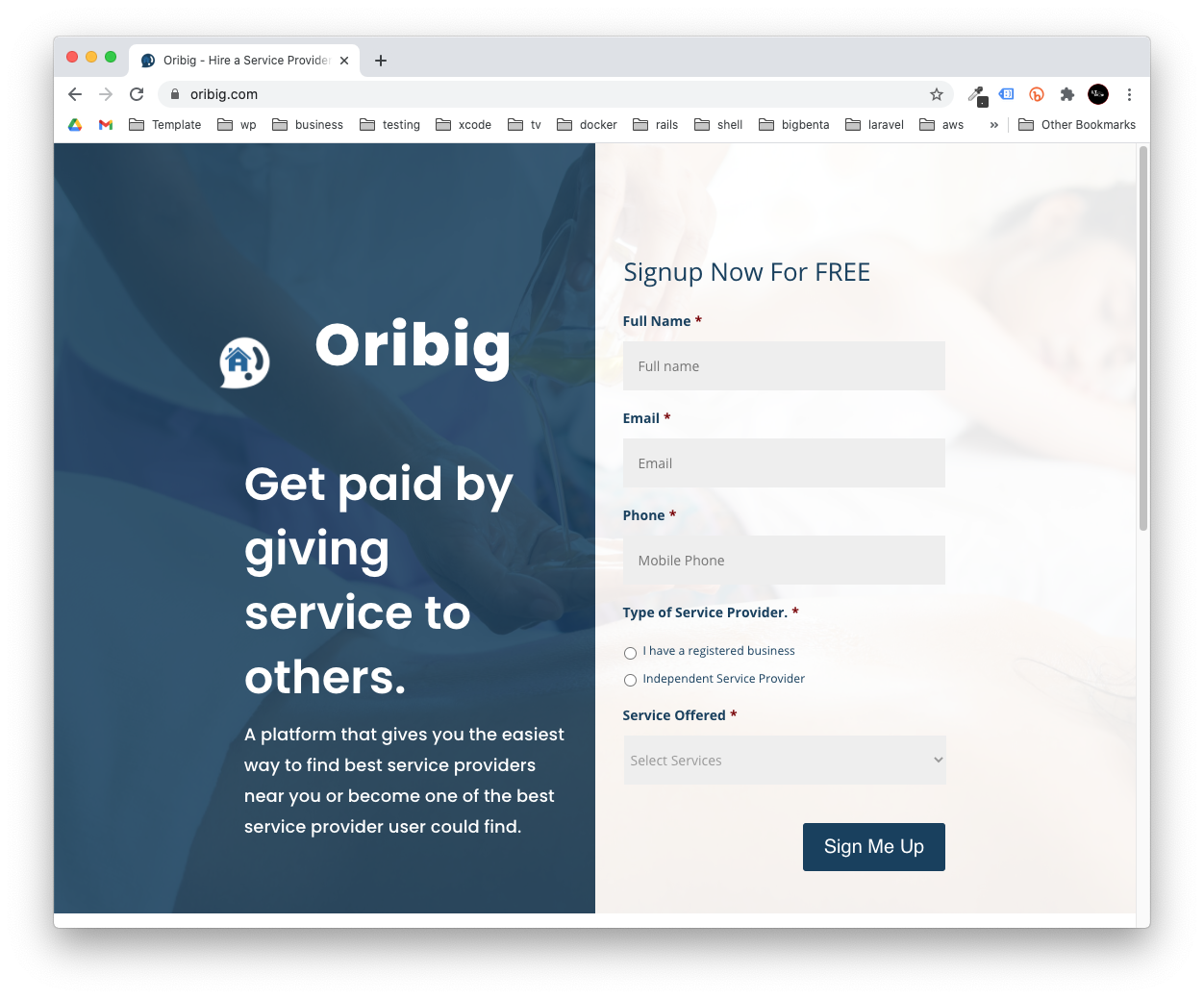
After the files being uploaded go to the settings of your repository not the settings of your profile. and look for a custom domain. Add the custom domain you bought from your registrar the click save next to it.

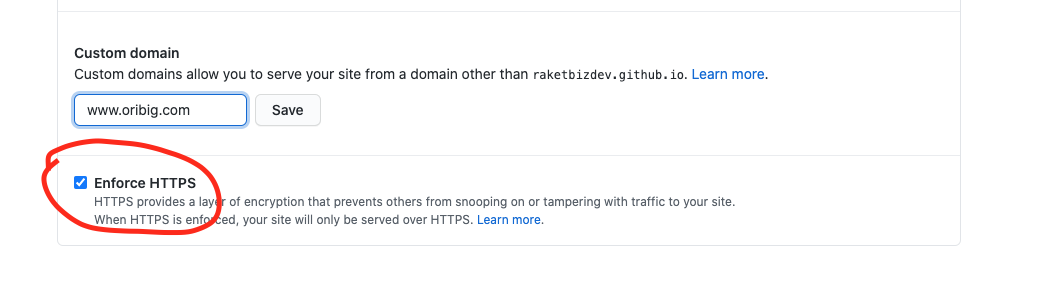
- Tick the enforce HTTPS
GitHub also provide free ssl certificate just tick the checkbox below custom domain

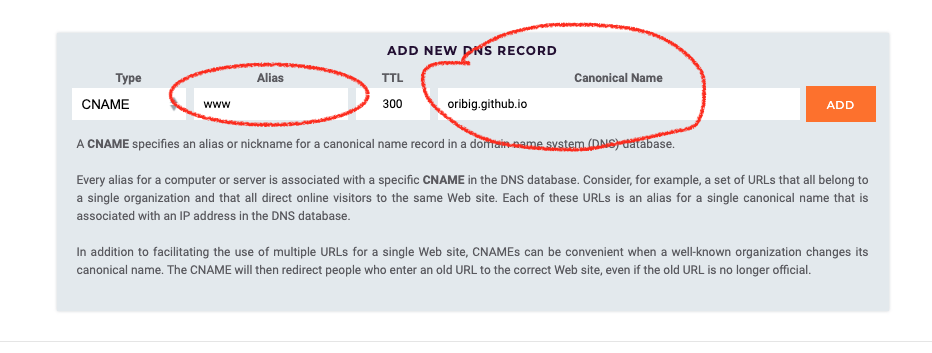
- Add CNAME Record
CNAME or Canonical Name is a type of DNS record that binds your custom domain and your hosting, this time is Github pages.
To do that you have to go to your domain registrars such as InternetBS, Godaddy, or Namecheap and go to manage domain the add your CNAME. Under DNS record select the type which is CNAME then the aliases which are like “www” or “personal” or “whatever” the TTL (time to live) select 300 for faster propagation. then enter your Github repository name mine is “raketbizdev.github.io” then click add.
- Done
Thats it and your done. Visit your website check if its working